The right font can make or break a design so it pays to do a little bit of research or even a bit of online snooping to learn about the fonts that look the best on websites. Fortunately, you don’t have to be that much of a sleuth if you know a few tricks – so here are a few web designer insider tips that will turn you into a font guru overnight.
Tip 1: What’s the font used on that website?
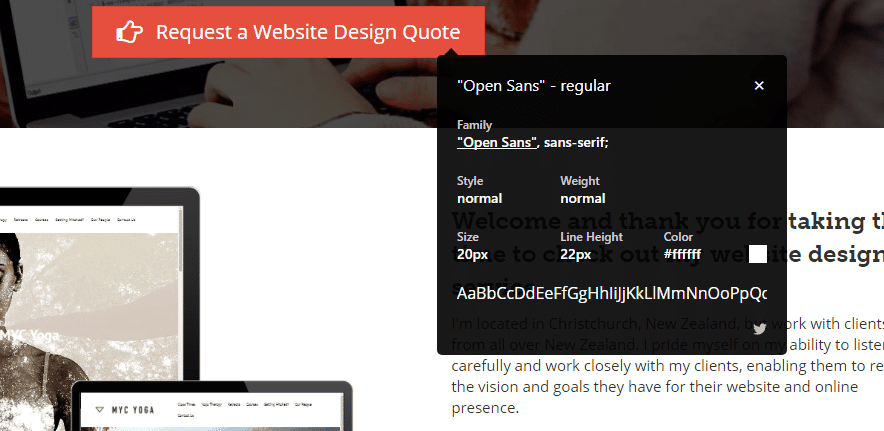
If you’ve ever fallen in love with another website’s font (hey it happens all the time) but have no idea what the font it is, wonder no more. With the WhatFont extension installed on the Chrome web browser (there are similar addonFirefoxFirefx), you can quickly discover a font or fonts that are being used on a web page, along with the colour and the font size and sometimes even the font foundry. If you are using the Chrome web browser, you can install it to your browser via the Chrome extension store at https://chrome.google.com/webstore/category/extensions

Tip 2: What about a font that’s in an image? Well, you can find that out too.
With this service, you can upload an image of text (like a logo) and it will identify the font for you based on the design of the letters. Great for tracking down fonts and a life saver if your graphic designer is MIA. https://www.fontsquirrel.com/matcherator.
Tip 3: Research new fonts for your website with Google Fonts
If you’re thinking about a redesign of your website or a refresh, you may want to change the fonts used. With the Google Fonts site you can view different fonts and see how they look online. If you need a handwriting font, tick the handwriting option and it will just show you handwriting fonts. Google Fonts – https://fonts.google.com/
Have fun with your fonts!

